ساخت اینفوگرافیک تعاملی با Vue.js

آیا تا کنون نیازهایی داشتید که در آن مجبور به طراحی و ساخت یک وب تعاملی بودید، اما امکانات شبکه کم بود؟ علاوه بر این، عناصر طراحی به اشکال غیر معمول تبدیل شده اند که در طرح بندی وب معمولی جای نمی گیرند؟ در این مقاله از بیست اسکریپت مگ، ما با استفاده از داده های پویا و طرح غیر معمول، یک اینفوگرافی تعاملی با استفاده از Vue.js ، SVG و GreenSock ایجاد می کنیم.اینفوگرافیک تعاملی
این مقاله یک رویکرد مدرن برای طراحی اینفوگرافی تعاملی ارائه می دهد. شما مطمئنا می توانید اینفوگرافیک های متنوعی را با تمام اطلاعات موجود در ابتدا – بدون هیچ گونه تعامل با کاربر داشته باشید. اما، فکر ساخت یک تجربه تعاملی – چشم انداز فناوری که ما انتخاب می کنیم را تغییر می دهد. بنابراین، ابتدا فهمیدیم که چرا Vue.js؟ و شما خواهید دید که چرا GSAP (GreenSock Animation Platform) و SVG (Scalable Vector Graphics) انتخاب های واضح ما هستند.
Vue.js راه های عملی برای ایجاد رابط های کاربر مبتنی بر جزء، که در آن شما می توانید عناصر DOM را در روش های قدرتمند دستکاری و مدیریت کنید، فراهم می کند. در این مثال، SVG خواهد بود. شما به راحتی می توانید عناصر SVG مختلف را به طور پویا و کنید با استفاده از تنها یک زیر مجموعه کوچک از ویژگی های موجود در Vue.js به روزرسانی و مدیریت کنید برخی از ویژگی های اساسی که متناسب با این لایحه هستند، اتصال داده، رندر لیست، اتصال به کلاس پویا برای نام تعداد کمی نام دارند. این همچنین به شما اجازه می دهد که گروه های مرتبط SVG را با هم ترکیب کنید.
Vue.js با استفاده از کتابخانه های خارجی بدون کاهش عملکرد، با GSAP کار می کند. مزایای بسیاری از استفاده از Vue.js وجود دارد که یکی از آن ها این است که Vue.js به شما امکان می دهد قالب ها، اسکریپت ها و سبک های مربوط به هر جزء را جدا کنید. به این ترتیب، Vue.js ساختار برنامه مدولار را ترویج می کند.
Vue.js نیز شامل پکیج های قدرتمند قلاب چرخه عمر است که به شما اجازه می دهد تا تغییرات مختلفی را اعمال کنید و رفتار نرم افزار را تغییر دهید. راه اندازی و نگهداری برنامه های Vue.js نیازی به تعهد بزرگ ندارد، به این معنی است که شما می توانید به مرحله ای متناظر با پروژه خود برسید.
اینفوگرافیک از لحاظ بصری بسیار سبک است، به عنوان هدف اصلی این مقاله که یادگیری چگونه فکر کردن درباره داده ها، عناصر بصری و البته، Vue.js است – چارچوبی است که باعث می شود تعامل فعال باشد. علاوه بر این، از GreenSock، یک کتابخانه برای انیمیشن سازی عناصر SVG استفاده خواهیم کرد. پیش از ورود به ما نگاهی به نسخه ی نمایشی می اندازیم.
ما با موضوعات زیر شروع میکنیم:
- خلاصه ای از اطلاعات برای اینفوگرافیک.
- آماده سازی تصویر SVG
- یک مرور کلی از اجزاء Vue در زمینه آثار هنری SVG؛
- نمونه های کد و نمودارهای تعامل کلیدی.
اینوگرافیک هایی که ما قصد داریم در مورد Tour De France، رویداد مسابقه دوچرخه سالانه در فرانسه برگزار شود.
 مرور اطلاعات Tour De France
مرور اطلاعات Tour De France
در طراحی اینوگرافیک ، اطلاعات طراحی اینوگرافیک شما را هدایت می کند. بنابراین، در حالی که برنامه طراحی اینوگرافیک خود را زمان بندی می کنید، یک ایده خوب این است که تمام داده ها، اطلاعات و آمار موجود در موضوع مورد نظر را داشته باشید.
در طول Tour De France 2017، من همه چیز را در مورد بزرگترین رویداد دوچرخه سواری که می توانستم در ۲۱ روز بازی در ماه جولای بیاموزم، آموختم.
بخش های اساسی مسابقه که من تصمیم گرفتم در طراحی خودم از آن استفاده کنم،
- مراحل،
- تیم ها
- مسیرها
- برندگان
- طول و طبقه بندی هر مسیر.
بخش بعدی فرایند به سبک تفکر شما بستگی دارد، بنابراین شما می توانید خلاق باشید.
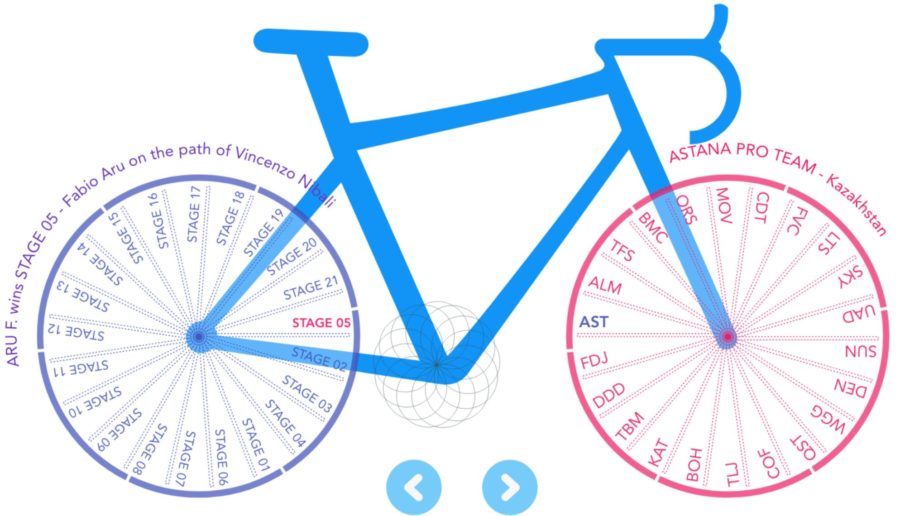
من دو مجموعه داده، یک مجموعه برای مراحل و دیگری برای تیم ها ایجاد کردم. این دو مجموعه داده دارای چندین ردیف داده هستند (اما در حد محدود) – که با دو چرخ از دوچرخه با چندین دنده در هر یک مطابقت دارد. و این عنصر کلیدی طراحی، هنر دوچرخه را که در ابتدا مشاهده کردید تعریف کرد – که در آن هر یک از سخنرانی ها تعاملی و مسئولیت در بر دارد که چه اطلاعاتی بر روی صفحه نمایش نشان داده شود.اینفوگرافیک تعاملی
من محدودیت های بالا را ذکر کردم، زیرا آنچه که ما در این مورد به دنبال آن هستیم، تجسم اطلاعاتی کامل در زمینه داده های بزرگ نیست، بلکه اینفوگرافیکی با اطلاعات بالا است.
بنابراین، وقت کافی را برای داده ها صرف کنید و به دنبال تشابهات، تفاوت ها، سلسله مراتب یا روند هایی باشید که می تواند به شما در ارائه یک داستان بصری کمک کند. و در همین حال، ترکیب شگفت انگیز SVG و Vue.js فراموش نکنید، زیرا این کار به شما کمک می کند تا تعادل مناسب بین اطلاعات (داده ها)، تعامل (Vue.js) و عناصر طراحی (SVG Artwork ) اینفوگرافیک ایجاد کنید.
در اینجا قطعه ای از شیء داده های مرحله است:
این infographic توسط یک منطق بسیار ساده اداره می شود.
UCI_CODE (Union Cycliste Internationale)
کلید اتصال بین مرحله و جسم تیم است. هنگامی که یک مرحله کلیک می شود، ابتدا مرحله آن را فعال می کنیم، اما از کلید UCI_CODE برای فعال کردن تیم برنده متفاوتی استفاده می کنیم.
اماده سازی SVG
داشتن مجموعه ای از داده ها و یک مفهوم کامل از هنر دوچرخه آماده است، در اینجا استاتیک SVG CodePen از اینفوگرافیک من آمده است.
ما فقط برای یک چرخ صحبت کردیم، به همین دلیل است که ما به صورت پویا با استفاده از تعداد سوابق موجود در مجموعه داده، بقیه اسپیک ها را ایجاد می کنیم و آنها را با استفاده از GreenSock Library طراحی می کنیم.
مراحل ایجاد این کد SVG نیز بسیار ساده است. آثار هنری اینفوگرافیک خود را در Adobe Illustrator ایجاد کنید و به عنوان SVG ذخیره کنید. اطمینان حاصل کنید که هر گروه و لایه را در هنگام کار در Illustrator نامگذاری کنید، زیرا شما برای شناسایی قسمت هایی از کد SVG که در نهایت قسمت <template> قسمت های Vue را پر می کند، نیاز به این شناسه ها دارید. به یاد داشته باشید که نام لایه های داده شده در Illustrator عناصر عنصر در نشانه گذاری SVG می شود.
شما همچنین می توانید SVGOMG را استفاده کنید و کد SVG دیگر را که در Adobe Illustrator نوشته شده است را بهینه سازی کنید.
نکته مهم: اگر از SVGOMG برای بهینه سازی نشانه گذاری SVG استفاده می کنید، کد شما مطمئنا به نظر شسته و رفته خواهد بود، اما توجه داشته باشید که تمام عناصر <rect> را به <مسیر> با صفت D تبدیل می کند. این نتیجه به از دست دادن مقادیر x و y مستطیل منجر می شود، در صورتی که می خواهید چند پیکسل را بعدا به صورت دستی تنظیم کنید.
دومین چیز، مطمئن شوید علامت گزینه Clean Id (گزینه های سمت راست در رابط SVGOMG) را بردارید، این امر به حفظ تمام گروه ها و شناسه های موجود در Illustrator کمک می کند.
بررسی اجزاء Vue.js
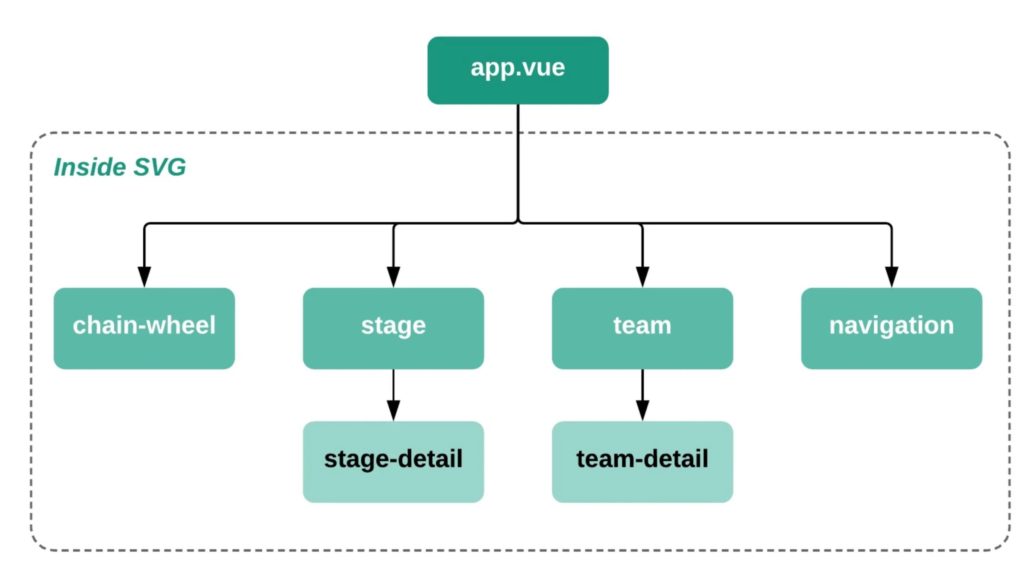
حتی اگر تعامل و جریان داده در پروژه اینفوگرافیک شما بسیار طبیعی باشد، همیشه باید زمانی را برای رسم نمودار درخت اجزاء در نظر بگیرید.
این به خصوص در مواردی که شما از مکانیزم داده های مشترک استفاده نمی کنید، در مواردی که اجزای پایین تر وابسته به مقادیر فرستاده شده از مولفه های اصلی (یعنی از طریق پروکسی) یا برعکس (به استثنای این. $ emit events)، کمک می کنند. این فرصتی است که شما بتوانید این مقادیر پیشنهادی را رد کنید، رویدادها و داده های محلی را منتشر کنید – و قبل از شروع به نوشتن کد، آنها را به عنوان سند ذخیره کنید.
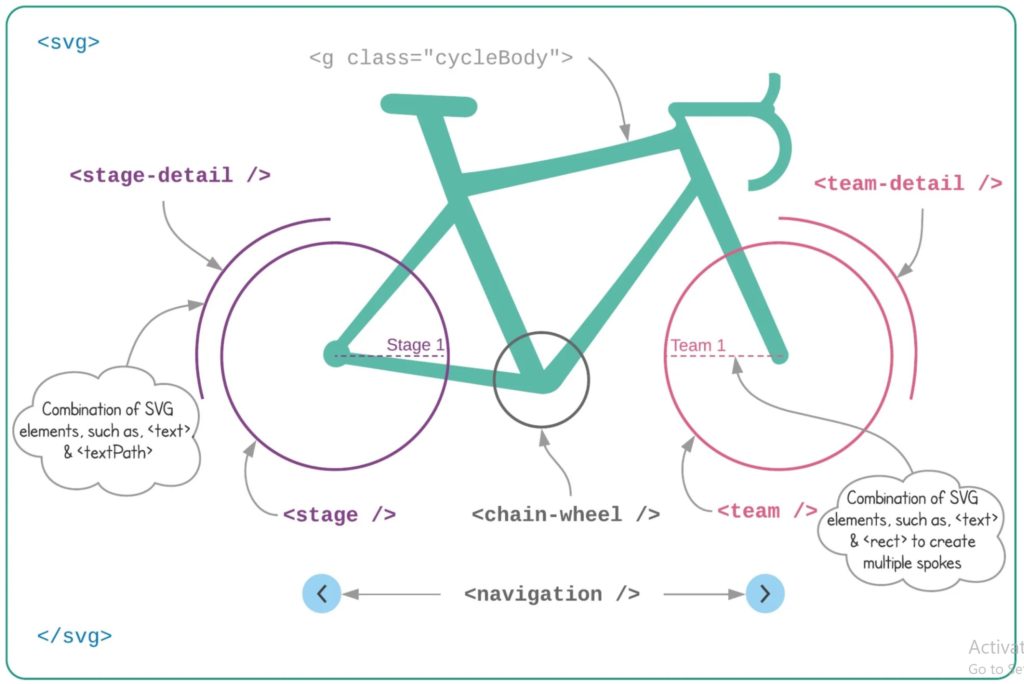
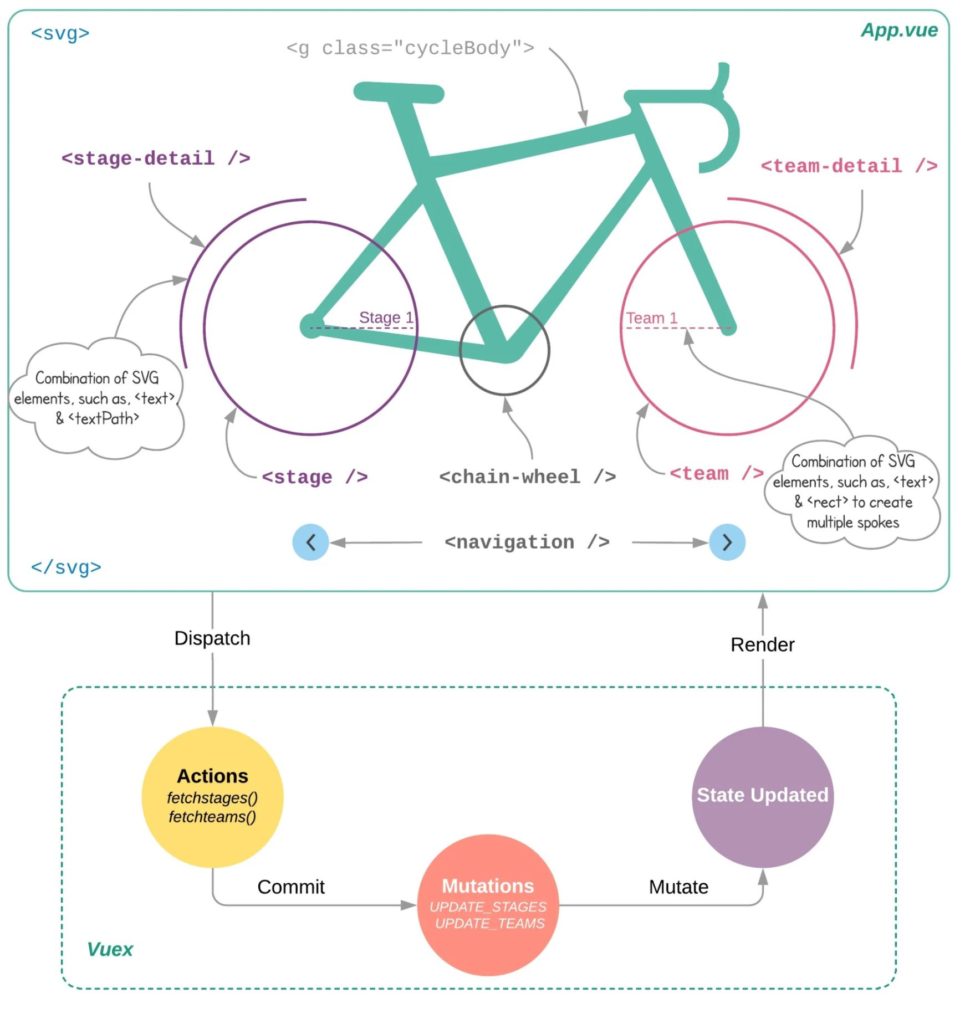
در تصویر بالا، تصویری از اجزای Vue.js است که به طور جزئی از الزامات تعاملی مشتق شده است و بر اساس نشانه گذاری SVG است. شما باید بتوانید ببینید که چگونه نشانه گذاری SVG بر اساس این ساختار درخت تقسیم می شود. این کاملا از دیدگاه سلسله مراتبی است.اینفوگرافیک تعاملی
- زنجیر چرخ چرخش دنده ها را تقلید می کند.
- مولفه مرحله، چرخ عقب است که تمام ۲۱ مرحله را فهرست می کند.
- جزء جزئی مرحله، اطلاعات مربوطه را بر روی مسیر منحنی نمایش می دهد (سمت چپ).
- جزء تیم، چرخ جلو است که تمام تیم های شرکت کننده در لیست بازیکنان را نمایش می دهد.
- جزئیات تیم ها در یک مسیر منحنی نشان داده می شود(سمت راست).
- دکمه بازگشت و دکمه بعدی برای دسترسی به مراحل تعبیه شده.
نمودار زیر همان اجزاء Vue دیده شده در بالا را نشان می دهد، اما در زمینه طراحی اینفوگرافیک است.

بخش بعدی شما را از طریق یک بخش هیجان انگیز با انیمیشن GreenSock و Vue.js اشنا می کند.
انیمیشن GreenSock
بیایید نگاهی دقیقتری به آن داشته باشیم:
- انیمیشن متن بر روی مسیر منحنی؛
- انیمیشن گفتاری روی یک چرخ.
انیمیشن متنی بر روی یک مسیر منحنی
به یاد داشته باشید مسیر منحنی دیده شده در اطراف چرخ دوچرخه، کمی بزرگتر از شعاع چرخ دوچرخه است. بنابراین، هنگامی که متن را در این مسیر به حرکت در می آورید، به نظر می رسد که شکل چرخ را دنبال می کند.اینفوگرافیک تعاملی
مسیر و textPath یک ترکیب شیرین از عناصر SVG است که به شما اجازه می دهد متن را در هر مسیر با استفاده از xlink: href attribute تنظیم کنید.
برای حرکت دادن متن در مسیر، ما به سادگی ویژگی startOffset خود را با استفاده از GreenSock تحریک می کنیم.
همانطور که درصد startOffset را افزایش می دهید، متن بیشتر از طریق محیط دایره حرکت می کند.
در پروژه نهایی ما، این انیمیشن هر زمان که هر سخنرانی روی آن کلیک می کند، فعال می شود. اکنون، بیایید به یک بخش هیجان انگیز از انیمیشن برویم.
مراحل/اسپوک متحرک در داخل چرخ
این یک نسخه ی نمایشی قابل مشاهده است که اجزای مرحله و تیم با چند تفاوت کوچک مشابه هستند. بنابراین، اجازه دهید فقط روی یک چرخ دوچرخه تمرکز کنیم.
مثال CodePen زیر سه ایده کلیدی را در بر می گیرد:
- داده های مرحله یابی
- تنظیمات اسپوک ها به صورت پویا بر اساس داده ها؛
- تنظیم مجدد اسپوک، زمانی که بر روی مرحله (اسپوک) کلیک شده است.
شما ممکن است درCodePen SVG استاتیک بالا متوجه شوید که اسپوک ها چیزی جز مستطیل SVG و متن با یکدیگر ندارند. من آنها را هم دسته بندی کرده ام چون می خواهم متن و مستطیل را برای هدف انیمیشن انتخاب کنم.
ما آنها را در قسمت <template> بخش مولفه Vue با استفاده از مقادیری که از منبع داده آورده شده، تبدیل می کنیم.
هنگامی که همه ۲۱ مرحله روی صفحه نمایش در دسترس هستند، موقعیت های اولیه خود را با تماس، بطور مثال، setSpokes() تعیین می کنیم.
سه عنصر اصلی تنظیم صحنه عبارتند از:
- چرخش
برای چرخاندن اسپوک ها، ما به سادگی تمام عناصر را با مرحله className منتصب می کنیم و مقدار چرخش پویا را برای هر اسپوک محاسبه می کنیم.
- مبدا چرخش
توجه داشته باشید مقدار مبدا چرخش را در کد بالا مشخص می کند، که همانند مقدار index مهم است، زیرا “۰٪ ۱۰۰٪” هر کدام را به چرخش از مرکز چرخ می دهد.
- زاویه هر مرحله
این با استفاده از تقسیم تعداد کل مراحل بر ۳۶۰ درجه محاسبه می شود. این به ما کمک می کند که هر دندانه ای را در دایره ۳۶۰ درجه به صورت مساوی قرار دهیم.
افزودن امکان تعامل در Vue.js
گام بعدی اضافه کردن رویداد با کلیک در هر مرحله برای ایجاد تعاملی و واکنش پذیری به تغییرات داده – از این رو، تصویر SVG زنده می شود!
بیایید بگوئیم، اگر روی مرحله / اسپوک کلیک شده باشد، آن goAnimate() را اجرا می کند، که مسئول فعال کردن و چرخاندن مرحله با کلیک بر روی آن با استفاده از پارامتر stageId است.
ما از DirectionalRotationPlugin استفاده خواهیم کرد … که یک عنصر کلیدی برای این تعامل است. و بله، آن در TweenMax گنجانده شده است.
سه راه مختلف برای استفاده از این افزونه وجود دارد. این ویژگی چرخش را در ۱) در خلاف جهت عقربه های ساعت، ۲) در جهت عقربه های ساعت و ۳) در کوتاه ترین فاصله محاسبه شده به مقصد متحرک می کند.
همانطور که اکنون حدس زده اید، از گزینه سوم برای چرخاندن کوتاهترین فاصله بین مرحله فعلی و مرحله جدید استفاده می کنیم.
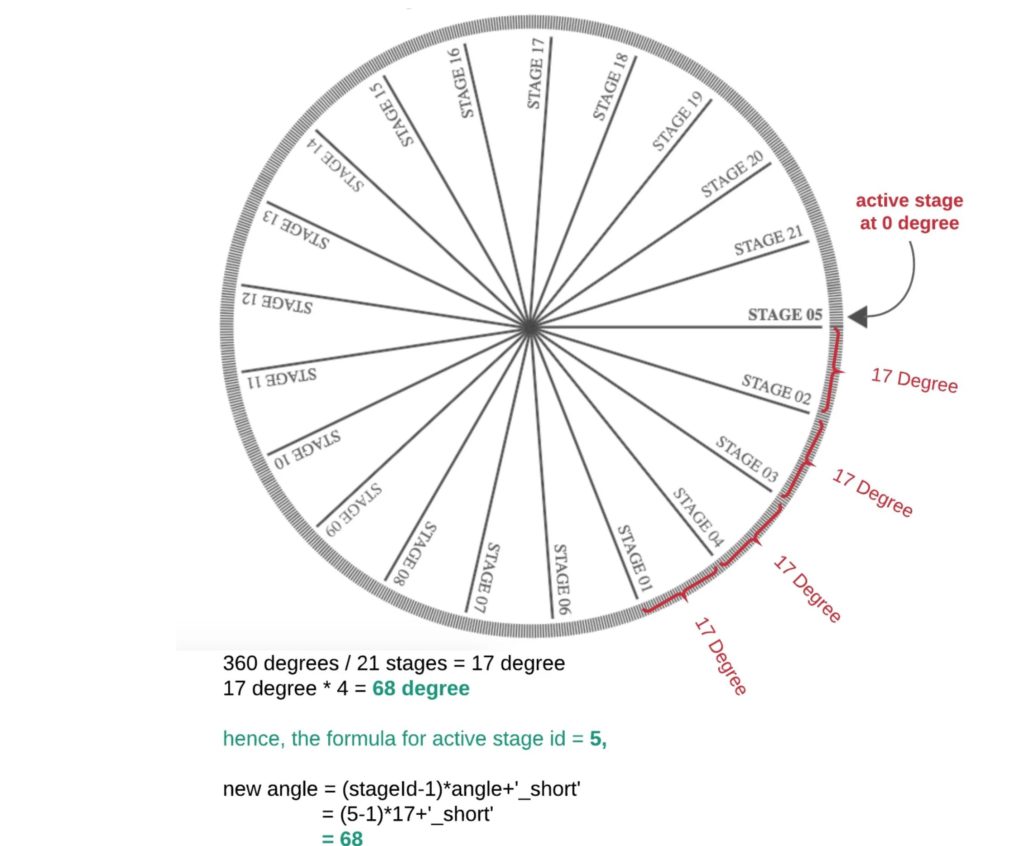
کدنویسی بالا را مرور کنید و ببینید مرحله مرحله ۰۱ به طور مداوم در اطراف دایره حرکت می کند و نقطه اصلی آن برای مرحله جدید در زاویه ۰ درجه فعال می شود.
اولا ما باید زاویه یک مرحله را کلیک کنیم و چرخش آن را با مرحله ۰۱ عوض کنیم. بنابراین، چطور می توانیم مقدار چرخش مرحله را پیدا کنیم؟ نمودار زیر را بررسی کنید.
به عنوان مثال، اگر مرحله ۰۵ را کلیک کنیم (همانطور که در بالا دیده می شود)، سفر از مرحله ۰۱ تا مرحله ۰۵ – نیاز به زاویه ای ۴ برابر دارد.
بنابراین، می توانیم زاویه صحیح را با استفاده از فرمول: (مرحله فعال شناسه – ۱) * ۱۷ درجه، و سپس پسوند فشرده ‘_short’ برای پیمایش چرخش جهت محاسبه و هدایت کنیم.
عملکرد finalAnimate () به صورت زیر است:
هنگامی که چرخ دنده عقب آماده است، چرخ جلو (برای تیم) باید منطق مشابه به همراه چند ترفند را دنبال کند.
به جای مرحله، ما داده تیم ها را به دست می آوریم و نقطه ثبت نام ویژگی transformOrigin را به روز می کنیم تا بتوانیم تولید اسپوک را از نقطه ثبت مجدد نسبت به چرخ مرحله انجام دهیم.اینفوگرافیک تعاملی
پروژه نهایی Vue.js
مثل من، اگر همه انیمیشن ها و داده های مرتبط با داده را در Vue Components خود نوشته اید. وقت آن است که آنها را با استفاده از Vuex و Mixins مرتب کنید.
 VUEX
VUEX
Vuex مدیریت داده های مشترک را در میان اجزای ساده تسهیل می کند و مهمتر از همه، کد شما ساده سازی شده و روش ها و داده ها پاک و مرتب می شوند، ترک اجزاء تنها برای تبدیل داده ها است، نه برای رسیدگی به آن.
قلابهای چرخه یک مکان بسیار مناسب برای انجام هرگونه درخواست HTTP هستند. ما داده های اولیه را در قلاب ایجاد شده مقداردهی می کنیم، زمانی که برنامه Vue مقداردهی اولیه شده است، هنوز در DOM نصب نشده است.اینفوگرافیک تعاملی
متغیرهای حالت خالی، مراحل و تیم ها با استفاده از جهش در این مرحله به روز می شوند. سپس ما از watcher (فقط یک بار) برای پیگیری این دو متغیر استفاده می کنیم و به زودی به روز رسانی می کنیم، ما اسکریپت انیمیشن (از mixin.js) را فراخوانی کرده ایم.
هر بار که کاربر با مولفه های هر مرحله یا تیم تعامل می کند، با Vuex ارتباط برقرار می کند، setActiveData را اجرا می کند و وضعیت فعلی و ارزش های تیم فعلی را به روز می کند و اینگونه داده های فعال را تنظیم می کنیم.اینفوگرافیک تعاملی
و هنگامی که داده های فعال پس از به روز رسانی تنظیم می شوند، goAnimate به حرکت دادن (چرخش جهت) اسپوک ها با استفاده از مقادیر به روز شده منتهی می شود.
متن توصیه شده برای خواندن: ایجاد ورودی های سفارشی با Vue.js
MIXINS
حالا که داده ها توسط Vuex مدیریت می شوند، انیمیشن های GreenSock را جدا می کنیم. این باعث می شود اجزای Vue ما با اسکریپت های animation طولانی پر شود. تمام توابع GreenSock با هم در فایل mixin.js گروه بندی می شوند.
از آنجا که شما به فروشگاه Vuex در Mixins دسترسی دارید، تمام توابع GSAP از متغیرهای حالت استفاده می کنند تا عناصر SVG را متحرک سازی کنند. شما می توانید store.js و mixin.js کاملا کاربردی را در مثال CodeSandbox در اینجا مشاهده کنید. اینفوگرافیک تعاملی
نتیجه Vue.js
ایجاد اینفوگرافیک تعاملی و جذاب نیاز به تحلیل داده ها، خلاقیت در تصاویر و کارآمدی فن آوری شما دارد، که در این مورد Vue.js انتخاب درستی است. شما می توانید از این مفاهیم در پروژه خود استفاده کنید. به عنوان یک یادداشت بسته، من شما را با این چرخ رنگ تعاملی دایره ای زیر که از ایده ای مشابه آنچه که در این مقاله مورد بحث قرار گرفته است، ترک می کنیم.
بدون شک، Vue.js ویژگی های زیادی دارد؛ ما قادر به ایجاد یک اینفوگرافیک تعاملی با تنها چند چیز مانند نظارت کنندگان، خواص محاسبه شده، مخلوطین، دستورالعمل (به عنوان مثال چرخ رنگی) و چند چیز دیگر نیاز داریم. Vue.js مانند چسبی است که باعث می شود هر دو انیمیشن SVG و GreenSock با هم کار می کند و به شما فرصت می دهد که خلاقیتان را با هر تعداد موضوع و تعامل سفارشی در همان زمان داشته باشید.
 مرور اطلاعات Tour De France
مرور اطلاعات Tour De France

 VUEX
VUEX