جاوا اسکریپت به زبان ساده – جلسه دوم – اضافه کردن فایل جاوا اسکریپت به صفحه

در جلسهی گذشته با زبان جاوا اسکریپت و کاربردهای آن در سرتاسر دنیای وب گفتیم. در دومین جلسه قصد داریم تا نوشتن را شروع کنیم و با نحوهی قراردادن کدهای جاوا اسکریپت در صفحهی اچتیامال آشنا شویم. اضافه کردن فایل جاوا اسکریپت به صفحه
کدهای جاوا اسکریپت منطق را به دنیای اچتیامال می آورند. زبان HTML و CSS زبانهای نشانهگذاری هستند و قابلیت کافی برای محاسبات منطقی ندارند؛ بهعنوان مثال نمیتوان از این دو انتظار داشت تا دو عدد را با هم جمع کند و نتیجه را به کاربر نمایش دهد. نمیتوان از آنها انتظار داشت که ورودیهای کاربر در یک فرم ثبتنام را چک کند و درست یا غلط بودن اطلاعات وارد شده را مورد بررسی قرار دهد؛ اما جاوا اسکریپت میتواند تمام این کارها و کارهای بسیار پیچیدهتر را انجام دهد. چگونه میتوانیم از جاوا اسکریپت در وب استفاده کنیم؟ در ادامه همراه بیست اسکریپت مگ باشید.
برای نوشتن کدهای جاوا اسکریپت نیاز به هیچ ابزار خاصی نیست. تنها یک صفحهی اچتیامال و یک تگ مخصوص کدهای جاوا اسکریپت به نام <script> برای انجام این کار کافی است. در واقع کدهای جاوا اسکریپت در داخل این تگ با نام <script> </script> نوشته میشوند.
برای نوشتن کد جاوا اسکریپت در صفحه کافی است تا تگ <script> </script> را در بین کدهای اچتیامال باز کنید و هر چه به ذهنتان میرسد در آن بنویسید. مرورگر، در هنگام باز شدن صفحه، تمامی کدهای نوشته شده در این تگها را به عنوان کد جاوا اسکریپت شناسایی کرده و آنها را خطبهخط اجرا خواهد کرد.
مثال ۱):
<!DOCTYPE html>
<html>
<head>
<title> آموزش جاوا اسکریپت - بیست اسکریپت مگ</title>
</head>
<body>
<p>آموزش جاوا اسکریپت</p>
<script>
alert("بیست اسکریپت مگ")
</script>
<p>آموزش جاوا اسکریپت دوم</p>
<script>
alert("اسکریپت دوم")
</script>
</body>
</html>
مثال دوم: در این حالت سه فایل اسکریپت را در بخشهای مختلف صفحه و به فاصله از هم قرار دادهایم:
<!DOCTYPE html>
<html>
<head>
<title> آموزش جاوا اسکریپت - بیست اسکریپت مگ</title>
</head>
<body>
<p>آموزش جاوا اسکریپت</p>
<script>
alert("بیست اسکریپت مگ")
</script>
<p>آموزش جاوا اسکریپت دوم</p>
<script>
alert("اسکریپت دوم")
</script>
<p id="red">من یک خط رنگی هستم که با کمک جاوا اسکریپت قرمز شدهام</p>
<p>من نیز همینطور</p>
<p>آموزش جاوا اسکریپت جلسه دوم</p>
<script>
document.getElementById("red").style.color = "red"
</script>
</body>
</html>
درست است که شما این توانایی را دارید تا در هر نقطهی دلخواه از صفحهی اچتیامال، کدهای جاوا اسکریپت را تایپ کنید؛ اما این آزادی به مفهوم آن نیست که هر جا که تمایل داشتید، یک تگ اسکریپت باز کنید و کدهایتان را در آن بنویسید؛ چرا که یک اصل مهم در ایجاد صفحات وب درست و اصولی، منظم بودن کدها، دستهبندی کردن آنها و توسعهی راحت آنها در ادامه است. فرض کنید اگر قرار باشد تمام کدهایتان را در یک صفحه بهصورت نامرتب بنویسید، پیدا کردن کدهای جدید در صفحه و حل مشکلات صفحه به چه دغدغهی مصیبتباری تبدیل خواهد شد. به همین خاطر توصیه میکنیم که برای نوشتن جاوا اسکریپت از هماکنون روشهای اصولی را بیاموزید. بهطور کلی ما برای این کار، دو راه پیش رو داریم:
- راه اول: باز کردن تگ
<script></script>در داخل صفحهی اچتیامال و نوشتن کدهای جای جاوا اسکریپت درون این تگ - راه حل دوم: نوشتن کدهای جاوا اسکریپت در یک فایل مجزا با فرمت .js و سپس صدا زدن این فایل توسط تگ script در صفحهی اچتیامال.
توضیحات تکمیلی راه حل اول – قرار دادن کدهای جاوا اسکریپت در صفحه:
هنگامی که حالت اول را انتخاب کرده باشید و بخواهید کدهای جاوا اسکریپت را درون همان صفحهی اچتیامال بنویسید، باید دقت کنید که این کدها در کجای صفحه قرار دارند. بهطور کلی دو حالت عمومی برای این وضعیت وجود دارد:
حالت اول: بالای صفحه و در بین تگ <head></head> :
جاوا اسکریپت را میتوان در بین تگ <head></head> نوشت. چون مرورگر کدهای صفحه را خطبهخط و از بالای صفحه شروع میکند؛ بنابراین قبل از اینکه هیچ چیزی در صفحهی شما بارگذاری شود، ابتدا کدها خوانده و اجرا میشوند.
<!DOCTYPE html>
<html>
<head>
<title> آموزش جاوا اسکریپت - بیست اسکریپت مگ</title>
<script>
alert("hello 20script guys")
</script>
</head>
<body>
<p>آموزش جاوا اسکریپت دوم</p>
</body>
</html>
در صورتی که کدهای ما هیچ کاری با المانهای HTML درون صفحه نداشته باشند، این موضوع ایراد خاصی ایجاد نمیکند. هر چند در صورت طولانی وسنگین بودن حجم محاسبات یا خواندن فایل از سایتهای دیگر در این بخش، ممکن است با کاهش نامحسوسی در سرعت لود صفحه مواجه شویم؛ اما بهطور کلی میتوانیم کدهای جاوا اسکریپت را در بالای صفحه بنویسیم. اگر به هر دلیلی بخواهید از المانهای اچتیامال در جاوا اسکریپت استفاده کنید و روی آنها تغییر ایجاد کنید، شک نکنید که آن موقع با یک ارور نامشخص روبهرو میشوید؛ ایرادی که شاید ساعتها شما را مشغول خود کند. اما این ایراد چیست؟
همانطور که گفته شد، مرورگر کدها را از بالا به پایین میخواند. پس اگر شما در بالای صفحه کدی را بنویسید که در آن از المانهای پایین صفحه به هر شکلی استفاده شده (مثلا یک تگ اچتیامال انتخاب شده) چون مرورگر به آن تگ هنوز نرسیده است، آن را نمیشناسد و برای شما خطا بر میگرداند. مثال را ببینید:
<!DOCTYPE html>
<html>
<head>
<title> آموزش جاوا اسکریپت - بیست اسکریپت مگ</title>
<script>
document.getElementById("after-head-element").style.color = "red"
</script>
</head>
<body>
<p id=”after-head-element”>این المان پاراگراف بعد از اسکریپت ما توسط مرورگر خوانده میشود. بنابراین در بالای صفحه که کد اسکریپت نوشتهایم این المان هنوز توسط مرورگر به وجود نیامده و در نتیجه تغییرات ما اعمال نخواهد شد و جاوا اسکریپت ارور نامشخص بودن المان برمی گرداند</p>
<p>آموزش جاوا اسکریپت دوم</p>
</body>
</html>
در مثال بالا ما در جاوا اسکریپت بالای صفحه، المان اچتیامال با آیدی after-head-element را انتخاب کردهایم. سپس به کمک جاوا اسکریپت دستور سیاساس رنگ را روی این المان اِعمال کردهایم؛ البته توضیح جامع و کامل و نحوهی اعمال تمام این تغییرات و انتخاب المانها توسط جاوا اسکریپت را در جلسات آینده خواهیم گفت، پس میخواهیم که شما تنها به اصل موضوع این جلسه توجه کنید.
مشکلی که در این حالت پیش میآید این است که المان صفحهی ما که آن را در جاوا اسکریپت انتخاب کردهایم، بعد از کد جاوا اسکریپت، توسط مرورگر نمایش (رندر) داده میشود. پس وقتی در حال نوشتن کد هستیم، این المان وجود ندارد که بخواهیم آن را انتخاب کنیم؛ بنابراین در این حالت با یک خطا با مقدار undefined بودن المان روبهرو خواهیم شد که ما را از قافله عقب خواهد انداخت. برای عدم بروز این مشکل دو راه پیش رو داریم. راه سادهتر این است که زمانی که کدهایمان قرار است با اچتیامال درگیر باشند، آنها را در تگ head بالای صفحه ننویسیم. راهحل دیگر نیز استفاده از دستورات جاوا اسکریپت برای اطمینان از لود شدن کامل اچتیامال در صفحه است. آز آنجایی که این راهحل، پیشنیازهای بسیاری نظیر eventListener-ها دارد ناچاریم تا آن را به جلسات بعدی موکول کنیم.
بین تگ Body
شما میتوانید اسکریپتهایتان را در هر کجایی از تگ <body></body> نیز بنویسید. در واقع میتوانید هر وقت که لازم شد یک تگ script در وسط اچتیامال صفحه باز کنید و کدهایتان را درون آن بنویسید. ولی بهترین کار این است که تگ اسکریپت و کدهای جاوا اسکریپت خود را دقیقا بعد از تمامی تگهای اچتیامال (قبل از بستهشدن تگ body) بنویسید. ولی چرا این کار روش بهتری محسوب میشود؟
<!DOCTYPE html>
<html>
<head>
<title> آموزش جاوا اسکریپت - بیست اسکریپت مگ</title>
</head>
<body>
<p>آموزش جاوا اسکریپت</p>
<p id="after-head">آموزش جاوا اسکریپت دوم</p>
<script>
alert("بیست اسکریپت مگ")
</script>
</body>
</html>
منظم شدن کدها یکی دیگر از مزایای بهکارگیری جاوا اسکریپت در پایین صفحه است. شما میتوانید بینهایت تگ اسکریپت در هر جای صفحه که خواستید و در بین اچتیامال خود باز کنید؛ ولی این موضوع تنها سبب شلوغ شدن صفحه و ناخوانا شدن کدهایتان میشود.
جلوگیری از مشکل عدم شناخت تگهای استفاده شده: همانطور که گفتیم مرورگر از بالا به پایین صفحه حرکت میکند. پس تگهایی که در بالا هستند، در ابتدا و سپس تگهای پایینتر خوانده میشوند. پس بدین ترتیب مشکلی که در حالت اول در مورد ناشناخته بودن اچتیامال صفحه داشتیم در این حالت به وجود نمیآید.
راهحل دوم: اضافه کردن فایل جاوا اسکریپت مجزا به صفحه:
روش دیگر برای اجرای کدهای جاوا اسکریپت، آن است که اصلا کدهای جاوا اسکریپت خود را درون صفحه HTML ننویسید. برای این کار باید یک فایل مجزا با پسوند js. برای کدهای جاوا اسکریپت ایجاد کنید. این روش باعث منظم شدن کدها و در اختیار داشتن آنها در یکجا میشود و توسعه و نگهداری کدها را نیز آسانتر میکند.
چگونه کدهای جاوا اسکریپت را در فایل جدا نوشته و آن را در صفحه خود استفاده کنیم؟
برای این کار مراحل زیر را دنبال کنید:
- یک صفحه HTML ایجاد کنید. آن را با نام دلخواه (اینجا ما از mag.20script.html استفاده کردهایم) ذخیره کنید.
- یک فایل جدید ایجاد و آن را با پسوند .js ذخیره کنید. نام آن را میتوانید app.js بگذارید.
- حالا برای اینکه این فایل جاوا اسکریپت و فایل HTML را به یکدیگر وصل کنیم باید فایل جاوا اسکریپت را در HTML خود صدا بزنیم؛ برای این کار از تگ script استفاده میکنیم. با این تفاوت که این بار به جای نوشتن کدها بین آن، آدرس فایل جاوا اسکریپتی خود را بدان میدهیم.
<script type="text/javascript" src="/app.js"></script>
کلمه type=”text/javascript” به مرورگر ما میفهماند که در حال نوشتن چه نوع فایل جاوا اسکریپتی هستیم. کلمه src نیز آدرس فایل جاوا اسکریپت ما را بیان میکند.
<!DOCTYPE html> <html> <head> <title> آموزش جاوا اسکریپت - بیست اسکریپت مگ</title> </head> <body> <p>جلسه سوم</p> <script type="javascript/text" src="app.js"></script> </body> </html>
روشهای آدرس دهی به فایلهای جاوا اسکریپت:
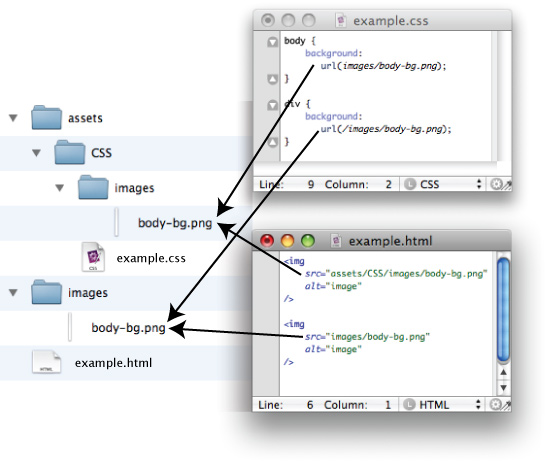
به طور کلی برای وارد کردن هر فایل خارجی به صفحه HTML (خواه فایل سیاساس، عکس یا … باشد) باید آدرس دقیق آن را به تگ مربوطه اضافه نمایید. برای مثال در اتریبیوت src در تگ img شما باید آدرس دقیق عکس را وارد کنید تا عکس شما نمایش داده شود. جاوا اسکریپت و هر منبع خارجی دیگر نیز از این قاعده مستثنی نیستند و برای استفاده در صفحه باید از آدرسی که به تگ آنها میدهیم بارگذاری شوند.
برای آدرس دادن به فایلها دو راه حل وجود دارد:
راه حل اول: اولین راهحل اضافه کردن آدرس دقیق فایل در فضای وب (مثلا www.mag.20script.ir/sample-js-file.js) است. همانطور که مشخص است در این روش نیاز به چیز خاصی ندارید؛ تنها چیزی که نیاز دارید آدرس دقیق فایل در اینترنت (یا اگر فایل اچتیامال و فایلهای دیگر لوکال باشند به بیان دیگر هر دو بر روی کامپیوتر خودتان باشند) را در اتریبیوت src قرار دهید؛ شما نیازی به اینترنت ندارید و تنها آدرس فایل در کامپیوتر کفایت میکند.
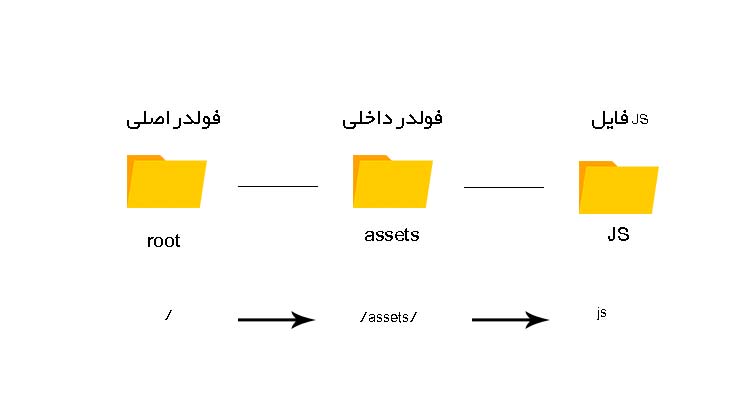
راه حل دوم: راه حل صحیحتر آن است که به جای هر بار وارد کردن آدرس دقیق یک فایل در اینترنت، تمامی فایلهای خود را در یک پوشه قرار دهید و سپس برای مسیردهی آن از آدرس همان پوشه استفاده کنید. این پوشه که تمام اچتیامالها و عکسها و … در آن قرار دارد پوشه (فولدر) روت یا ریشه نام دارد؛ در واقع این پوشه منبع و نقطه شروع آدرسدهی به باقی فایلها نیز خواهد بود. اضافه کردن فایل جاوا اسکریپت به صفحه
برای آدرس دهی به فایلهایی که درون یک پوشه قرار دارند به نکات زیر توجه کنید:
حالت اول: وقتی دو فایل در یک پوشه قرار بگیرند برای آدرسدهی به آنها تنها کافیست تا اسم فایل را وارد کنید؛ مثلا فرض کنید ما یک فولدر به اسم sample1 داریم که در آن دو فایل با نام index.html و index.js وجود دارد. برای صدا زدن فایل جاوا اسکریپت در این صفحه HTML تنها کافیست تا به صورت زیر عمل کنیم:
<script src="index.js" type="text/javascript"></script>
حالت دوم: در حالتی که یک فایل در فولدری جداگانه مانند sample2 قرار دارد و فولدر دیگری با نام js-folder دارید که داخل این فولدر فایل جاوا اسکریپت ما قرار گرفته است صفحه html نیز در فولدر ریشه یا همان sample2 قرار دارد. برای اینکه به فایل HTML فایل جاوا اسکریپتی داخل JS Folder برسید تنها کافی است تا قبل از نام فایل، نام فولدر را به همراه علامت / بنویسید.
در این حالت، نوشتن نام فولدر مانند این است که ما وارد آن فولدر شده باشیم. به مثال زیر توجه کنید:
<script src="js-folder/index.js" type="text/javascript"></script>
مثال دیگر:
<script type="text/javascript" src="assets/app.js"></script>
در این حالت اگر بی نهایت فولدر دیگر در داخل هم نیز وجود داشته باشند همین کار را تکرار میکنیم؛ یعنی نام آنها را نوشته و وارد آنها میشویم تا زمانی که به فایل اصلی برسیم.
<script type="text/javascript" src="assets/index/js/app.js"></script>
دقت کنید که در این حالت در ابتدای آدرسدهی و در واقع پشت نام اولین فولدر، علامت / نگذاشتهایم. به بیان دیگر ما در حال حاضر در فولدر ریشه هستیم و از آنجا میخواهیم به فولدرهای دیگر حرکت کنیم. حالت بعدی زمانی است که ما در فولدر ریشه نبوده و درون یک فولدر داخلی هستیم و قصد بازگشت به فولدر ریشه را داریم تا از آنجا به جاهای دیگر حرکت کنیم.
حالت سوم: فرض کنید فولدری به نام sample3 داریم که در آن یک فولدر به نام html، فولدری به نام js Folder و یک فولدر به اسم image وجود دارد. فرض کنید که فایل HTML ما در داخل فولدر html و فایل جاوا اسکریپت نیز در فولدر js-folder قرار دارد. برای اینکه از فایل HTML فایل جاوا اسکریپت را صدا بزنیم چه کار باید کنیم؟ در این حالت فایل مبدا ما (همان HTML) در فولدر اصلی نیست در نتیجه نمیتوان تنها نام فولدرها را بنویسیم و وارد آن فولدر شویم. در این حالت با کمک یک / ساده در ابتدای آدرس میتوان آدرسدهی را از فولدر ریشه شروع کرد. با قرار دادن علامت / در ابتدای مسیر در حقیقت مسیردهی را از فولدر ریشه شروع کردهایم. در مثال زیر فایل HTML در پوشه اچتیامال قرار دارد و در این پوشه هیچگونه فایل جاوا اسکریپتی وجود ندارد بااین حال چون ما در ابتدای آدرس علامت / قرار دادهایم گویی که از فولدر ریشه آدرس دادهایم.
<script src="/js-folder/index.js" type="text/javascript"></script>
حالت چهارم: فرض کنید یک فولدر با نام sample4 داریم که در این فولدر نیز فولدری به نام app وجود دارد؛ درون فولدر app یک فولدر با نام index وجود دارد که درون آن نیز فولدری به نام HTML و یک فولدر به نام jsfolder وجود دارد. فرض کنید فایل html ما مثل همیشه در داخل فولدر html و فایل جاوا اسکریپت نیز در فولدر jsfolder قرار دارد در این صورت برای اینکه از فایل اچتیامال، فایل جاوا اسکریپت را صدا بزنیم چه کار باید کرد؟
در این حالت باز هم فایل مبدا ما (HTML) در فولدر اصلی نیست پس نمیتوان تنها نام فولدرها را نوشته و وارد آن فولدر شویم. در حالت قبلی با کمک / به ابتدای آدرس توانستیم تا آدرسدهی را از فولدر ریشه شروع کنیم ولی این روش همیشه جوابگو نخواهد بود؛ فرض کنید فولدرهای بسیاری از فولدر ریشه وجود دارند و برای رسیدن به این فایل باید تمامی آنها را از اول نوشت در حالی که ما میتوانیم با یک روش ساده این مشکل را حل کنیم. اما راهحل چیست؟
استفاده از /.. ! وقتی /.. قبل از آدرس یک فایل قرار میدهید بدین معنا است که قصد بازگشت از فولدر را داریم (مثل زدن دکمه back در ویندوز). در این حالت تنها کافی است تا به جای حرکت به سمت فولدرهای جلو به سمت عقب و فولدرهای پیشین حرکت کنید.
اگر در همین مثال مسیر رسیدن به فایل اچتیامال به صورت زیر باشد:
sample4/app/html/index.html
و مسیر رسیدن به جاوا اسکریپت از ریشه به صورت زیر باشد:
sample4/app/jsfolder/index.js
دیگر نیازی نیست برای صدا زدن فایل جاوا اسکریپت در داخل فایل اچتیامال کل مسیر از فولدر ریشه را طی کنیم؛ برای این کار کافی است تا یک بار به فولدر قبلی برگردیم (یعنی فولدر app در این مثال) و از آنجا وارد فولدر بعدی یعنی فولدر جاوا اسکریپت شویم (با زدن دو نقطه در اول آدرس در این حالت & از پوشه HTML به عقب برگشتهایم و بعد وارد پوشه Js شده و در آخر فایل index.js را انتخاب کردهایم).
<script src="../jsfolder/index.js" type="text/javascript"></script>
جهت درک بیشتر و راحتتر این موضوع، میتوانید به نمونههای ساخته شده در سایت w3schools مراجعه کنید.
دومین جلسه از آموزش جاوا اسکریپت نیز به پایان رسید. در این جلسه با نحوهی اضافه کردن کدهای جاوا اسکریپت در یک فایل مجزا و دلایل برتری آن آشنا شدیم. در جلسه بعدی با ابزارهای مخصوص توسعه دهندگان در مرورگر گوگل کروم و فایرفاکس آشنا خواهیم شد. با ما همراه شوید.